RAM နည္းေနရင္ အလြယ္ကူဆုံး ဘယ္လုိျမွင္႔မလဲ.
written by Yan at Sunday, October 17, 2010
Contributor: ရန္ေအာင္
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
ကြန္ျပဴတာကုိ ဖက္ျပီးအိပ္တတ္ၾကတဲ႔ ကြန္ျပဴတာသမားစစ္စစ္ေတြ အျမဲညည္းညဴေတာင္႔တတတ္တာ တစ္ခုရွိပါတယ္.
Memory ျမွင္႔လုိ႔ရရင္ေကာင္းမယ္. ျမွင္႔လုိက္ခ်င္တယ္.
အဲလုိစိတ္ကူးစိတ္သန္းေတြ တခဲခဲနဲ႔ ရွိေနေပမယ္႔လည္း လူတုိင္း memory ျမွင္႔တဲ႔ဖက္ကုိ မေရာက္ႏုိင္ၾကပါဘူး.
အေၾကာင္းေၾကာင္းေၾကာင္႔ေပါ႔ဗ်ာ. RAM Card ေတြ ေစ်းၾကီးတာကလည္းတစ္ေၾကာင္း၊ စက္ကုိဖြင္႔ျပီး လုပ္ရမွာလည္း မရဲတာကလည္း ႏွစ္ေၾကာင္း၊ အဲ. လက္ေတြ႔အက်ဆုံးေျပာရရင္ေတာ႔ (ကၽြန္ေတာ္အပါအ၀င္ေပါ႔) လုပ္ရမွာ ပ်င္းေနတာ.. ဟတ္ဟတ္.
ကဲဗ်ာ. ဘာမွမပူနဲ႔... ျမန္.လြယ္.ေကာင္း နည္းလမ္းေလးတစ္ခုေပးမယ္. ညီအစ္ကုိတုိ႔ရဲ႔ RAM ျမင္႔လြန္းလုိ႔ စိတ္ေတာင္ညစ္သြားမယ္.
တကယ္တကယ္... း)
ဘယ္လုိလုပ္ရမလဲ ဟုတ္လား...
ဂလုိလုပ္ပါဗ်ာ..
Read More...
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
ကြန္ျပဴတာကုိ ဖက္ျပီးအိပ္တတ္ၾကတဲ႔ ကြန္ျပဴတာသမားစစ္စစ္ေတြ အျမဲညည္းညဴေတာင္႔တတတ္တာ တစ္ခုရွိပါတယ္.
Memory ျမွင္႔လုိ႔ရရင္ေကာင္းမယ္. ျမွင္႔လုိက္ခ်င္တယ္.
အဲလုိစိတ္ကူးစိတ္သန္းေတြ တခဲခဲနဲ႔ ရွိေနေပမယ္႔လည္း လူတုိင္း memory ျမွင္႔တဲ႔ဖက္ကုိ မေရာက္ႏုိင္ၾကပါဘူး.
အေၾကာင္းေၾကာင္းေၾကာင္႔ေပါ႔ဗ်ာ. RAM Card ေတြ ေစ်းၾကီးတာကလည္းတစ္ေၾကာင္း၊ စက္ကုိဖြင္႔ျပီး လုပ္ရမွာလည္း မရဲတာကလည္း ႏွစ္ေၾကာင္း၊ အဲ. လက္ေတြ႔အက်ဆုံးေျပာရရင္ေတာ႔ (ကၽြန္ေတာ္အပါအ၀င္ေပါ႔) လုပ္ရမွာ ပ်င္းေနတာ.. ဟတ္ဟတ္.
ကဲဗ်ာ. ဘာမွမပူနဲ႔... ျမန္.လြယ္.ေကာင္း နည္းလမ္းေလးတစ္ခုေပးမယ္. ညီအစ္ကုိတုိ႔ရဲ႔ RAM ျမင္႔လြန္းလုိ႔ စိတ္ေတာင္ညစ္သြားမယ္.
တကယ္တကယ္... း)
ဘယ္လုိလုပ္ရမလဲ ဟုတ္လား...
ဂလုိလုပ္ပါဗ်ာ..
Read More...
ေမာ္နီတာကုိ ၾကာၾကာၾကည္႔ေစႏုိင္ဖုိ႔ ဒါကုိသုံးပါ...
written by Yan
Contributor: ရန္ေအာင္
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
ဒီတစ္ခါေတာ႔ ကြန္ျပဴတာနဲ႔ အျမဲတေစ ထိေတြ႔ကုိင္တြယ္ အသုံးျပဳေနရတဲ႔ ညီအစ္ကုိေမာင္ႏွမေတြအတြက္ က်န္းမာေရးအရ အသုံးတည္႔မယ္႔ ေဆာ႔ဖ္၀ဲလ္ေလးတစ္ခု လက္ဆင္႔ကမ္းမွ်ေ၀ခ်င္ပါတယ္.
ကြန္ျပဴတာကုိ အျမဲလုိလုိအသုံးျပဳေနရသူေတြမွာ ျဖစ္တတ္တာေတြက အေညာင္းမိတာ၊ ခါးနာတာ၊ မ်က္ရည္ပူေတြ က်လာတာ စတဲ႔လကၡဏာေတြျဖစ္တတ္ပါတယ္. ခါးနာတာတုိ႔ အေညာင္းမိတာတုိ႔အတြက္ ေနာက္ဆုံးေပၚ memory foam လု႔ိေခၚတဲ႔ ေခါင္းအုံးေလးေတြ၊ ေက်ာမွီေလးေတြနဲ႔ အဆင္ေျပေအာင္ ျပဳျပင္လုိ႔ရပါတယ္.
Read More...
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
ဒီတစ္ခါေတာ႔ ကြန္ျပဴတာနဲ႔ အျမဲတေစ ထိေတြ႔ကုိင္တြယ္ အသုံးျပဳေနရတဲ႔ ညီအစ္ကုိေမာင္ႏွမေတြအတြက္ က်န္းမာေရးအရ အသုံးတည္႔မယ္႔ ေဆာ႔ဖ္၀ဲလ္ေလးတစ္ခု လက္ဆင္႔ကမ္းမွ်ေ၀ခ်င္ပါတယ္.
ကြန္ျပဴတာကုိ အျမဲလုိလုိအသုံးျပဳေနရသူေတြမွာ ျဖစ္တတ္တာေတြက အေညာင္းမိတာ၊ ခါးနာတာ၊ မ်က္ရည္ပူေတြ က်လာတာ စတဲ႔လကၡဏာေတြျဖစ္တတ္ပါတယ္. ခါးနာတာတုိ႔ အေညာင္းမိတာတုိ႔အတြက္ ေနာက္ဆုံးေပၚ memory foam လု႔ိေခၚတဲ႔ ေခါင္းအုံးေလးေတြ၊ ေက်ာမွီေလးေတြနဲ႔ အဆင္ေျပေအာင္ ျပဳျပင္လုိ႔ရပါတယ္.
Read More...
ဘေလာ႔ဂ္တန္းပလိတ္မ်ားကုိ ခ်ဲ႔ျခင္း (၁)
written by Yan at Monday, December 14, 2009
Contributor: ရန္ေအာင္
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
ကၽြန္ေတာ္တုိ႔ေတြ မေတြ႔ျဖစ္တာလည္း အေတာ္ၾကာသြားျပီေနာ္. ေနေကာင္းၾကတယ္ဟုတ္.
ဒီတစ္ခါေတာ႔ ကၽြန္ေတာ္႔ကုိ ေမးလ္ပုိ႔ျပီး ေမးလာတဲ႔ ဘေလာ႔ဂါညီေလးတစ္ေယာက္ရဲ႔ ေမးခြန္းကုိ ေျဖရင္း အားလုံးကုိ ျပန္မွ်ေ၀ခ်င္တဲ႔ နည္းပညာေလးတစ္ခုအေၾကာင္း ေရးခ်င္ပါတယ္.
ဘေလာ႔ဂ္တန္းပလိတ္ကုိ ခ်ဲ႔နည္းပါ.
ဒီနည္းကုိ ဒီေနရာမွာ ေရးထားတာ ေတြ႔ဖူးပါတယ္. အခု ကၽြန္ေတာ္ကေတာ႔ ညီအစ္ကုိတုိ႔နဲ႔အတူတူ လက္ေတြ႔လုပ္ေဆာင္ရင္း ရွင္းျပသြားမွာ ျဖစ္ပါတယ္. တန္းပလိတ္ေတြက တစ္ခုနဲ႔တစ္ခု မတူေပမယ္႔ အုိင္ဒီယာက အတူတူပါပဲ.
ေရွ႔ဆက္မသြားခင္ အားလုံးသိခ်င္ေနမယ္႔ ေမးခြန္းတစ္ခုကို အရင္ဆုံးေျဖပါမယ္.
ဘာေၾကာင္႔ တန္းပလိတ္ကုိ ခ်ဲ႔ခ်င္ရတာလဲ..
အေျဖကရွင္းပါတယ္. နဂုိေပးထားတဲ႔အရာက က်ဥ္းေနလုိ႔ပါ. ကုိယ္က ဒီ႔ထက္ က်ယ္က်ယ္ပုိလုိခ်င္လုိ႔ပါ. ဒီ႔ထက္ရွင္းတဲ႔အေျဖရွိမယ္လည္း မထင္ေတာ႔ဘူး. ဟတ္ဟတ္.
ကၽြန္ေတာ္ နည္းႏွစ္နည္းခဲြျပီး ေဆြးေႏြးခ်င္ပါတယ္.
(၁) ရုိးရုိးတန္းပလိတ္မ်ားကုိ ခ်ဲ႔နည္းနဲ႔
(၂) Rounder Template မ်ားကုိ ခ်ဲ႔နည္း ဆုိျပီးေတာ႔ ျဖစ္ပါတယ္.
အခု ေရးမွာကေတာ႔ နံပါတ္တစ္ျဖစ္တဲ႔ ရုိးရုိးတန္းပလိတ္မ်ားကုိ ခ်ဲ႔နည္းပဲ ျဖစ္ပါတယ္.
ကဲ. ကၽြန္ေတာ္တုိ႔ စလုိက္ၾကရေအာင္လား…
ကၽြန္ေတာ္တုိ႔ကုိ Blogger က ေပးထားတဲ႔ တန္းပလိတ္ရုိးရုိးေလးေတြထဲက Minima Ochre ဆုိတဲ႔ တန္းပလိတ္ေလးကုိ ေရြးလုိက္ပါမယ္.
Layout Tab ေလးထဲက Edit HTML ကိုသြားျပီး အဲဒီ႔တန္းပလိတ္ေလးရဲ႔ CSS Coding ပုိင္းေလးကုိ အရင္ဆုံး ေလ႔လာၾကည္႔ပါမယ္.
ကၽြန္ေတာ္တုိ႔ ေရွ႔ဆက္မသြားခင္မွာ တန္းပလိတ္ခ်ဲ႔တဲ႔ အုိင္ဒီယာေလးကုိ အလြတ္သေဘာ စဥ္းစားၾကည္႔ၾကပါမယ္.
အေပၚကပုံေလးကုိၾကည္႔ပါ.
ကၽြန္ေတာ္တုိ႔ စဥ္းစားရမယ္႔အပို္င္း (၃) ပုိင္းရွိပါတယ္. ဘာေတြလဲဆုိေတာ႔
Outer-wrapper ဆုိတာရယ္ Main-wrapper ဆုိတာရယ္နဲ႔ Sidebar-wrapper ဆုိတာရယ္ပါပဲ. တန္းပလိတ္ေတြ ဘယ္လုိေျပာင္းေျပာင္း အဲဒီ႔သုံးခုက တန္းပလိတ္ခ်ဲ႔မယ္ဆုိ သိထားရမယ္႔ Key Players ေတြပါ. 2-column-template ဆုိရင္ sidebar တစ္ခုပဲ ပါမယ္. 3-column-template ဆုိရင္ေတာ႔ left and right sidebars ေတြပါမယ္ေပါ႔ဗ်ာ.
တစ္ျခားသိထားသင္႔တဲ႔ အသုံးအႏႈန္းေလးေတြကေတာ႔ header-wrapper, content-wrapper စသည္တုိ႔ပဲ ျဖစ္ပါတယ္. ျဖည္းျဖည္းခ်င္းပဲ မိတ္ဆက္ေပးသြားမယ္ဗ်ာ.ေနာ္.
အခု ကၽြန္ေတာ္တုိ႔ရဲ႔ Minima Ochre တန္းပလိတ္ေလးမွာ Outer-wrapper ဆုိျပီး ရွာၾကည္႔လုိက္ရင္ ဒါမ်ိဳးေလးေတြ႔ရပါတယ္.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
အဲဒါကုိ ဘယ္လုိနားလည္ေအာင္ လုပ္ရမလဲဆုိျပီး ေခါင္းစားမေနပါနဲ႔. ကၽြန္ေတာ္တုိ႔ သိရမယ္႔အရာ သုံးခုပဲ ရွိပါတယ္. အဲဒီ႔သုံးခု ဘယ္လုိဆက္စပ္ေနလဲဆုိတာကုိ နားလည္ထားရင္ တန္းပလိတ္ခ်ဲ႔နည္းကုိ ၅၀ % ေလာက္ သိျပီးသားျဖစ္သြားပါလိမ္႔မယ္. ဘယ္လုိလဲဆုိေတာ႔ ဂလုိပါ. း)
အီေကြးရွင္းေလးေပးမယ္ေနာ္. အလြတ္က်က္ထား.
Main-Wrapper + Sidebar-Wrapper+Space Between = Outer-Wrapper
ေခါင္းေတြခါကုန္ျပီလား. း)… ျပန္ရွင္းျပပါမယ္.
အခု ကၽြန္ေတာ္တုိ႔ရဲ႔ တန္းပလိတ္မွာ ဘာေလးေတြေတြ႔လဲဆုိေတာ႔ Width:660 px စတာေလးေတြေတြ႔ပါလိမ္႔မယ္. ဟုတ္တယ္ဟုတ္.
အဲဒါေလးေတြကုိ အစားျပန္သြင္းၾကည္႔မယ္ေနာ္.
410 +220 + Space between Main and Sidebar wrapper = 660
Space between Main and Sidebar wrapper = 660-(410+220) = 30
ဒါေၾကာင္႔ Space between Main and Sidebar Wrapper ဟာ 30 px ျဖစ္ပါတယ္.
Outer-wrapper ဆုိတာက တန္းပလိတ္ရဲ႔ ဘယ္ဖက္အစကေန ဟုိး ညာဖက္ အဆုံးထိတြက္ခ်က္ထားတာပါ. သူ႔ေအာက္မွာ ဘာေတြပါလဲဆုိေတာ႔ ပုိ႔စ္ေရးတဲ႔ေနရာျဖစ္တဲ႔ main-wrapper (or) content-wrapper ဆုိတာပါတယ္. ျပီးေတာ႔ အဲဒီ႔ Post Area နဲ႔ Sidebar ၾကားမွာ လပ္ေနတဲ႔ Space ေလးပါတယ္. အခုတန္းပလိတ္မွာ အဲဒီ႔ Space ေလးက 30 px ရွိတာေပါ႔. ျပီးေတာ႔ကာ sidebar-wrapper ပါတယ္. အဲဒီ႔သုံးခုေပါင္းလုိက္ရင္ outer-wrapper နဲ႔ ညီရပါမယ္. မဟုတ္ရင္ ကၽြန္ေတာ္တုိ႔ရဲ႔ တန္းပလိတ္ၾကီးဟာ အခ်ိဳးအစားမညီမွ်တာ ျဖစ္လာႏုိင္ပါတယ္.
ကဲ. ဒါဆုိရင္ အုိင္ဒီယာရျပီေပါ႔ေနာ္. ကၽြန္ေတာ္တုိ႔က ပုိ႔စ္ေရးတဲ႔ေနရာျဖစ္တဲ႔ main-wrapper (သုိ႔) content-wrapper ေနရာကုိ ခ်ဲ႔ရမွာပါ. သူ႔ကုိခ်ဲ႔သေလာက္ Outer-wrapper ကုိလည္း လုိက္ၾကီးေပးဖုိ႔ လုိပါတယ္.
ထားပါေတာ႔ဗ်ာ. အခုကိစၥမွာ Outer-wrapper က 660 px ျဖစ္ျပီးေတာ႔ main-wrapper က 410 px ပဲရွိတယ္. ကၽြန္ေတာ္က အဲဒီ႔ main-wrapper ကုိ ေနာက္ထပ္ 200 px ထပ္ေပါင္းခ်င္တယ္. ဆုိလုိတာက 410+200 = 610 px ျဖစ္ခ်င္တာေပါ႔.
ဒီေတာ႔ ကၽြန္ေတာ္တုိ႔အတြက္ ထပ္ေပါင္းထည္႔မယ္႔ နံပါတ္က 200 px ျဖစ္ေနတယ္. အဲဒီ႔ေကာင္ကုိ Outer-wrapper မွာ ျပန္ေပါင္းထည္႔ေပးဖုိ႔ လုိျပီေပါ႔. ဟုတ္တယ္ဟုတ္.
ဒါေၾကာင္႔ ကၽြန္ေတာ္တုိ႔ရဲ႔ တြက္ခ်က္မႈက ဒီလုိျဖစ္လာပါတယ္.
Main-wrapper = 410+200 = 610
Outer-wrapper = 660 + 200 = 860
Sidebar-wrapper = no change
Space Between = no change
အေပၚက ကုဒ္ဒင္းေလးေတြေနရာမွာ တစ္ခါတည္း အစားသြင္းလုိက္မယ္ေနာ္.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 860px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 610px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
အဲဒီ႔အတုိင္းျပင္ျပီး တန္းပလိတ္ကုိ Save လုိက္ပါတယ္. ကဲ. ကၽြန္ေတာ္တုိ႔ရဲ႔ Result ကုိ ျပန္ၾကည္႔ရေအာင္.
တန္းပလိတ္ေလး က်ယ္သြားျပီဟုတ္…
၀မ္းသာအားရျဖစ္သြားတဲ႔ မ်က္ႏွာေလးက တစ္စုံတစ္ခုကို တအံ႔တဩစိုက္ၾကည္႔ရင္း ေမးခ်င္ေနျပီထင္တယ္.
ကၽြန္ေတာ္သိတယ္. ဒီလုိပဲ ကၽြန္ေတာ္လည္း အေတြ႔အၾကဳံက ရင္းျပီး သင္ယူလာခဲ႔ရတာမုိ႔ အကုန္လုံးကုိ မေျပာျပဘဲ ဘာေၾကာင္႔ ဒီလုိျဖစ္ရတယ္ဆုိတာကုိ ခင္ဗ်ားကုိယ္တုိင္သိေစခ်င္လုိ႔ပါ. ဒါမွ ေနာက္ေနာင္ ဘယ္လုိအခက္အခဲပဲရွိရွိ ကုိယ္႔ဖာသာကုိယ္ ဆန္းစစ္အေျဖရွာတတ္လာမယ္ မဟုတ္ဘူးလား.
ေစတနာကုိ နားလည္ပါဗ်ာ. ေနာ္.
နားမလည္လည္းေနေတာ႔… ဘာျဖစ္တယ္ဆုိတာ ဆက္ေျပာျပမယ္. ဟတ္ဟတ္.
တန္းပလိတ္ရဲ႔ Post Area ကေတာ႔ က်ယ္သြားပါရဲ႔. ဒါေပမယ္႔ Header က လုိက္မက်ယ္ဘဲ က်န္ေနခဲ႔တယ္.
ဒီေတာ႔ ကၽြန္ေတာ္တုိ႔ ကိုယ္႔ကုိယ္ကုိ ဘယ္လုိေမးသင္႔လဲ.
Header ကုိ ထိန္းထားတဲ႔ coding တစ္ခုခုေတာ႔ ရွိရမယ္.
Alright! Let’s go, baby!
တန္းပလိတ္ထဲကုိ ျပန္သြား… Header-wrapper ဆုိျပီး ရိုက္ၾကည္႔လုိက္ေတာ႔
လားလား ( ျမင္းမဟုတ္ပါ)
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
အဲဒီ႔မွာ ေတြ႔ပါျပီဗ်ာ…
သူ႔ရဲ႔ width က 660 px တဲ႔. ကဲ. ကၽြန္ေတာ္တုိ႔ ဘယ္လုိဘာသာျပန္မလဲ
တန္းပလိတ္ကုိ မခ်ဲ႔ခင္က main-wrapper (or) content-wrapper ရဲ႔ width က ဘယ္ေလာက္ရွိခဲ႔လဲ. ျပန္ၾကည႔္လုိက္ရေအာင္.
610 px တဲ႔..
အင္း… ဒါဆုိရင္ေတာ႔ header-wrapper နဲ႔ main-wrapper မဆက္စပ္ဘူး. ေနာက္ထပ္လုိက္ရွာၾကည္႔လုိက္ရေအာင္. ဘာေတြ႔လဲ
ေတြ႔ပါျပီဗ်ာ.
Outer-wrapper ကလည္း 660 px ပဲ.
There you go!... We made it…
ဒါေၾကာင္႔ Outer-wrapper နဲ႔ Header-wrapper ဟာ အတူတူပဲ. ဘေလာ႔ဂ္တန္းပလိတ္ကုိ ခ်ဲ႔ရင္ Outer-wrapper ကုိတင္မကဘူး. Header-wrapper ကုိပါ လုိက္ရွာျပီး ျပင္ေပးဖုိ႔လုိတယ္လုိ႔ ကၽြန္ေတာ္တုိ႔ ေကာက္ခ်က္ခ်လုိက္ပါတယ္.
Header ေနရာဟာ တကယ္ေတာ႔ Banner ေနရာနဲ႔ အတူတူပါပဲ. ဒါေၾကာင္႔ ကုိယ္႔မွာ ဘန္နာေလးေတြ တင္ျပီးသားျဖစ္ေနခဲ႔ရင္လည္း အဲဒီ႔ဘန္နာကုိပါ လုိက္ျပီး ျပန္ခ်ဲ႔ေပးဖုိ႔လုိတယ္လုိ႔ မွတ္ရပါမယ္.
ကဲ. Header-wrapper ကုိ Outer-wrapper ရဲ႔ width အတုိင္းျပင္ျပီေနာ္.
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:860px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
တန္းပလိတ္ကုိ Save လုိက္မယ္. ျပီးေတာ႔ ကၽြန္ေတာ္တုိ႔ ရင္ခုန္စြာ ျပန္ၾကည္႔လုိက္ၾကရေအာင္လား.
Ahhhhhh… Man….
Look at that…..
C’mon, man! Who’s your daddy?
လုိ႔ ေကာ႔ထားတဲ႔ ရင္ဘတ္ၾကီးကုိ ကုိယ္႔ညာဖက္လက္နဲ႔ ဘန္းခနဲ ရုိက္ထည္႔လုိက္စမ္းပါ. ျပီးေတာ႔ကာရင္ေကာ႔ေခါင္းေမာ႔ျပီး ျမန္မာျပည္က Rapper ေပါက္စေတြ စတုိင္လ္မ်ိဳးဖမ္းလုိ႔ ေျမာက္ၾကြေျမာက္ၾကြနဲ႔ ကုိယ္႔အခန္းထဲ ပတ္ပတ္လည္ လမ္းတစ္ပတ္ေလာက္ ေလွ်ာက္လုိက္စမ္းပါ.
အဲဒါပဲ. ကုိယ္႔လူ…
သိပ္လည္း ေျမာက္မသြားနဲ႔ဦး..
Rounder Template ေတြကုိ ခ်ဲ႔နည္း က်န္ေသးတယ္. ဟတ္ဟတ္ဟတ္.
Note:
Sidebar-wrapper ကုိ ခ်ဲ႔ခ်င္လည္း ရပါတယ္. Sidbar နဲ႔ Main ၾကားက Space ကုိ အတုိးအေလွ်ာ႔ လုပ္ခ်င္လည္း ရပါတယ္. ဘာေတြ ဘယ္လုိပဲလုပ္လုပ္ Outer-wrapper ရဲ႔ width ကုိ မေက်ာ္ရင္ ျပီးတာပါပဲ. ေက်ာ္ရင္ ဘယ္လုိျဖစ္မလဲ ကၽြန္ေတာ္႔ကုိ မေမးနဲ႔. ကုိယ္တုိင္သာစမ္းၾကည္႔…
ကၽြန္ေတာ္ကေတာ႔ မ်ိဳးၾကီးရဲ႔ သီခ်င္းေလးနားေထာင္ရင္း ျငိမ္႔ေနလုိက္မယ္.
“အုိးးးးးးးးး ကုိ႔ယုိးကားယားးးး
အုိးးးးကုိ႔ယုိးကားယားးး”
ကဲ. အားလုံးပဲ ရယ္ေမာေပ်ာ္ရႊင္ႏုိင္ၾကပါေစသတည္း….
အားလုံးကုိခ်စ္ခင္ေလးစားလ်က္
ရန္ေအာင္
Read More...
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
ကၽြန္ေတာ္တုိ႔ေတြ မေတြ႔ျဖစ္တာလည္း အေတာ္ၾကာသြားျပီေနာ္. ေနေကာင္းၾကတယ္ဟုတ္.
ဒီတစ္ခါေတာ႔ ကၽြန္ေတာ္႔ကုိ ေမးလ္ပုိ႔ျပီး ေမးလာတဲ႔ ဘေလာ႔ဂါညီေလးတစ္ေယာက္ရဲ႔ ေမးခြန္းကုိ ေျဖရင္း အားလုံးကုိ ျပန္မွ်ေ၀ခ်င္တဲ႔ နည္းပညာေလးတစ္ခုအေၾကာင္း ေရးခ်င္ပါတယ္.
ဘေလာ႔ဂ္တန္းပလိတ္ကုိ ခ်ဲ႔နည္းပါ.
ဒီနည္းကုိ ဒီေနရာမွာ ေရးထားတာ ေတြ႔ဖူးပါတယ္. အခု ကၽြန္ေတာ္ကေတာ႔ ညီအစ္ကုိတုိ႔နဲ႔အတူတူ လက္ေတြ႔လုပ္ေဆာင္ရင္း ရွင္းျပသြားမွာ ျဖစ္ပါတယ္. တန္းပလိတ္ေတြက တစ္ခုနဲ႔တစ္ခု မတူေပမယ္႔ အုိင္ဒီယာက အတူတူပါပဲ.
ေရွ႔ဆက္မသြားခင္ အားလုံးသိခ်င္ေနမယ္႔ ေမးခြန္းတစ္ခုကို အရင္ဆုံးေျဖပါမယ္.
ဘာေၾကာင္႔ တန္းပလိတ္ကုိ ခ်ဲ႔ခ်င္ရတာလဲ..
အေျဖကရွင္းပါတယ္. နဂုိေပးထားတဲ႔အရာက က်ဥ္းေနလုိ႔ပါ. ကုိယ္က ဒီ႔ထက္ က်ယ္က်ယ္ပုိလုိခ်င္လုိ႔ပါ. ဒီ႔ထက္ရွင္းတဲ႔အေျဖရွိမယ္လည္း မထင္ေတာ႔ဘူး. ဟတ္ဟတ္.
ကၽြန္ေတာ္ နည္းႏွစ္နည္းခဲြျပီး ေဆြးေႏြးခ်င္ပါတယ္.
(၁) ရုိးရုိးတန္းပလိတ္မ်ားကုိ ခ်ဲ႔နည္းနဲ႔
(၂) Rounder Template မ်ားကုိ ခ်ဲ႔နည္း ဆုိျပီးေတာ႔ ျဖစ္ပါတယ္.
အခု ေရးမွာကေတာ႔ နံပါတ္တစ္ျဖစ္တဲ႔ ရုိးရုိးတန္းပလိတ္မ်ားကုိ ခ်ဲ႔နည္းပဲ ျဖစ္ပါတယ္.
ကဲ. ကၽြန္ေတာ္တုိ႔ စလုိက္ၾကရေအာင္လား…
ကၽြန္ေတာ္တုိ႔ကုိ Blogger က ေပးထားတဲ႔ တန္းပလိတ္ရုိးရုိးေလးေတြထဲက Minima Ochre ဆုိတဲ႔ တန္းပလိတ္ေလးကုိ ေရြးလုိက္ပါမယ္.
Layout Tab ေလးထဲက Edit HTML ကိုသြားျပီး အဲဒီ႔တန္းပလိတ္ေလးရဲ႔ CSS Coding ပုိင္းေလးကုိ အရင္ဆုံး ေလ႔လာၾကည္႔ပါမယ္.
ကၽြန္ေတာ္တုိ႔ ေရွ႔ဆက္မသြားခင္မွာ တန္းပလိတ္ခ်ဲ႔တဲ႔ အုိင္ဒီယာေလးကုိ အလြတ္သေဘာ စဥ္းစားၾကည္႔ၾကပါမယ္.
အေပၚကပုံေလးကုိၾကည္႔ပါ.
ကၽြန္ေတာ္တုိ႔ စဥ္းစားရမယ္႔အပို္င္း (၃) ပုိင္းရွိပါတယ္. ဘာေတြလဲဆုိေတာ႔
Outer-wrapper ဆုိတာရယ္ Main-wrapper ဆုိတာရယ္နဲ႔ Sidebar-wrapper ဆုိတာရယ္ပါပဲ. တန္းပလိတ္ေတြ ဘယ္လုိေျပာင္းေျပာင္း အဲဒီ႔သုံးခုက တန္းပလိတ္ခ်ဲ႔မယ္ဆုိ သိထားရမယ္႔ Key Players ေတြပါ. 2-column-template ဆုိရင္ sidebar တစ္ခုပဲ ပါမယ္. 3-column-template ဆုိရင္ေတာ႔ left and right sidebars ေတြပါမယ္ေပါ႔ဗ်ာ.
တစ္ျခားသိထားသင္႔တဲ႔ အသုံးအႏႈန္းေလးေတြကေတာ႔ header-wrapper, content-wrapper စသည္တုိ႔ပဲ ျဖစ္ပါတယ္. ျဖည္းျဖည္းခ်င္းပဲ မိတ္ဆက္ေပးသြားမယ္ဗ်ာ.ေနာ္.
အခု ကၽြန္ေတာ္တုိ႔ရဲ႔ Minima Ochre တန္းပလိတ္ေလးမွာ Outer-wrapper ဆုိျပီး ရွာၾကည္႔လုိက္ရင္ ဒါမ်ိဳးေလးေတြ႔ရပါတယ္.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
အဲဒါကုိ ဘယ္လုိနားလည္ေအာင္ လုပ္ရမလဲဆုိျပီး ေခါင္းစားမေနပါနဲ႔. ကၽြန္ေတာ္တုိ႔ သိရမယ္႔အရာ သုံးခုပဲ ရွိပါတယ္. အဲဒီ႔သုံးခု ဘယ္လုိဆက္စပ္ေနလဲဆုိတာကုိ နားလည္ထားရင္ တန္းပလိတ္ခ်ဲ႔နည္းကုိ ၅၀ % ေလာက္ သိျပီးသားျဖစ္သြားပါလိမ္႔မယ္. ဘယ္လုိလဲဆုိေတာ႔ ဂလုိပါ. း)
အီေကြးရွင္းေလးေပးမယ္ေနာ္. အလြတ္က်က္ထား.
Main-Wrapper + Sidebar-Wrapper+Space Between = Outer-Wrapper
ေခါင္းေတြခါကုန္ျပီလား. း)… ျပန္ရွင္းျပပါမယ္.
အခု ကၽြန္ေတာ္တုိ႔ရဲ႔ တန္းပလိတ္မွာ ဘာေလးေတြေတြ႔လဲဆုိေတာ႔ Width:660 px စတာေလးေတြေတြ႔ပါလိမ္႔မယ္. ဟုတ္တယ္ဟုတ္.
အဲဒါေလးေတြကုိ အစားျပန္သြင္းၾကည္႔မယ္ေနာ္.
410 +220 + Space between Main and Sidebar wrapper = 660
Space between Main and Sidebar wrapper = 660-(410+220) = 30
ဒါေၾကာင္႔ Space between Main and Sidebar Wrapper ဟာ 30 px ျဖစ္ပါတယ္.
Outer-wrapper ဆုိတာက တန္းပလိတ္ရဲ႔ ဘယ္ဖက္အစကေန ဟုိး ညာဖက္ အဆုံးထိတြက္ခ်က္ထားတာပါ. သူ႔ေအာက္မွာ ဘာေတြပါလဲဆုိေတာ႔ ပုိ႔စ္ေရးတဲ႔ေနရာျဖစ္တဲ႔ main-wrapper (or) content-wrapper ဆုိတာပါတယ္. ျပီးေတာ႔ အဲဒီ႔ Post Area နဲ႔ Sidebar ၾကားမွာ လပ္ေနတဲ႔ Space ေလးပါတယ္. အခုတန္းပလိတ္မွာ အဲဒီ႔ Space ေလးက 30 px ရွိတာေပါ႔. ျပီးေတာ႔ကာ sidebar-wrapper ပါတယ္. အဲဒီ႔သုံးခုေပါင္းလုိက္ရင္ outer-wrapper နဲ႔ ညီရပါမယ္. မဟုတ္ရင္ ကၽြန္ေတာ္တုိ႔ရဲ႔ တန္းပလိတ္ၾကီးဟာ အခ်ိဳးအစားမညီမွ်တာ ျဖစ္လာႏုိင္ပါတယ္.
ကဲ. ဒါဆုိရင္ အုိင္ဒီယာရျပီေပါ႔ေနာ္. ကၽြန္ေတာ္တုိ႔က ပုိ႔စ္ေရးတဲ႔ေနရာျဖစ္တဲ႔ main-wrapper (သုိ႔) content-wrapper ေနရာကုိ ခ်ဲ႔ရမွာပါ. သူ႔ကုိခ်ဲ႔သေလာက္ Outer-wrapper ကုိလည္း လုိက္ၾကီးေပးဖုိ႔ လုိပါတယ္.
ထားပါေတာ႔ဗ်ာ. အခုကိစၥမွာ Outer-wrapper က 660 px ျဖစ္ျပီးေတာ႔ main-wrapper က 410 px ပဲရွိတယ္. ကၽြန္ေတာ္က အဲဒီ႔ main-wrapper ကုိ ေနာက္ထပ္ 200 px ထပ္ေပါင္းခ်င္တယ္. ဆုိလုိတာက 410+200 = 610 px ျဖစ္ခ်င္တာေပါ႔.
ဒီေတာ႔ ကၽြန္ေတာ္တုိ႔အတြက္ ထပ္ေပါင္းထည္႔မယ္႔ နံပါတ္က 200 px ျဖစ္ေနတယ္. အဲဒီ႔ေကာင္ကုိ Outer-wrapper မွာ ျပန္ေပါင္းထည္႔ေပးဖုိ႔ လုိျပီေပါ႔. ဟုတ္တယ္ဟုတ္.
ဒါေၾကာင္႔ ကၽြန္ေတာ္တုိ႔ရဲ႔ တြက္ခ်က္မႈက ဒီလုိျဖစ္လာပါတယ္.
Main-wrapper = 410+200 = 610
Outer-wrapper = 660 + 200 = 860
Sidebar-wrapper = no change
Space Between = no change
အေပၚက ကုဒ္ဒင္းေလးေတြေနရာမွာ တစ္ခါတည္း အစားသြင္းလုိက္မယ္ေနာ္.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 860px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 610px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
အဲဒီ႔အတုိင္းျပင္ျပီး တန္းပလိတ္ကုိ Save လုိက္ပါတယ္. ကဲ. ကၽြန္ေတာ္တုိ႔ရဲ႔ Result ကုိ ျပန္ၾကည္႔ရေအာင္.
တန္းပလိတ္ေလး က်ယ္သြားျပီဟုတ္…
၀မ္းသာအားရျဖစ္သြားတဲ႔ မ်က္ႏွာေလးက တစ္စုံတစ္ခုကို တအံ႔တဩစိုက္ၾကည္႔ရင္း ေမးခ်င္ေနျပီထင္တယ္.
ကၽြန္ေတာ္သိတယ္. ဒီလုိပဲ ကၽြန္ေတာ္လည္း အေတြ႔အၾကဳံက ရင္းျပီး သင္ယူလာခဲ႔ရတာမုိ႔ အကုန္လုံးကုိ မေျပာျပဘဲ ဘာေၾကာင္႔ ဒီလုိျဖစ္ရတယ္ဆုိတာကုိ ခင္ဗ်ားကုိယ္တုိင္သိေစခ်င္လုိ႔ပါ. ဒါမွ ေနာက္ေနာင္ ဘယ္လုိအခက္အခဲပဲရွိရွိ ကုိယ္႔ဖာသာကုိယ္ ဆန္းစစ္အေျဖရွာတတ္လာမယ္ မဟုတ္ဘူးလား.
ေစတနာကုိ နားလည္ပါဗ်ာ. ေနာ္.
နားမလည္လည္းေနေတာ႔… ဘာျဖစ္တယ္ဆုိတာ ဆက္ေျပာျပမယ္. ဟတ္ဟတ္.
တန္းပလိတ္ရဲ႔ Post Area ကေတာ႔ က်ယ္သြားပါရဲ႔. ဒါေပမယ္႔ Header က လုိက္မက်ယ္ဘဲ က်န္ေနခဲ႔တယ္.
ဒီေတာ႔ ကၽြန္ေတာ္တုိ႔ ကိုယ္႔ကုိယ္ကုိ ဘယ္လုိေမးသင္႔လဲ.
Header ကုိ ထိန္းထားတဲ႔ coding တစ္ခုခုေတာ႔ ရွိရမယ္.
Alright! Let’s go, baby!
တန္းပလိတ္ထဲကုိ ျပန္သြား… Header-wrapper ဆုိျပီး ရိုက္ၾကည္႔လုိက္ေတာ႔
လားလား ( ျမင္းမဟုတ္ပါ)
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
အဲဒီ႔မွာ ေတြ႔ပါျပီဗ်ာ…
သူ႔ရဲ႔ width က 660 px တဲ႔. ကဲ. ကၽြန္ေတာ္တုိ႔ ဘယ္လုိဘာသာျပန္မလဲ
တန္းပလိတ္ကုိ မခ်ဲ႔ခင္က main-wrapper (or) content-wrapper ရဲ႔ width က ဘယ္ေလာက္ရွိခဲ႔လဲ. ျပန္ၾကည႔္လုိက္ရေအာင္.
610 px တဲ႔..
အင္း… ဒါဆုိရင္ေတာ႔ header-wrapper နဲ႔ main-wrapper မဆက္စပ္ဘူး. ေနာက္ထပ္လုိက္ရွာၾကည္႔လုိက္ရေအာင္. ဘာေတြ႔လဲ
ေတြ႔ပါျပီဗ်ာ.
Outer-wrapper ကလည္း 660 px ပဲ.
There you go!... We made it…
ဒါေၾကာင္႔ Outer-wrapper နဲ႔ Header-wrapper ဟာ အတူတူပဲ. ဘေလာ႔ဂ္တန္းပလိတ္ကုိ ခ်ဲ႔ရင္ Outer-wrapper ကုိတင္မကဘူး. Header-wrapper ကုိပါ လုိက္ရွာျပီး ျပင္ေပးဖုိ႔လုိတယ္လုိ႔ ကၽြန္ေတာ္တုိ႔ ေကာက္ခ်က္ခ်လုိက္ပါတယ္.
Header ေနရာဟာ တကယ္ေတာ႔ Banner ေနရာနဲ႔ အတူတူပါပဲ. ဒါေၾကာင္႔ ကုိယ္႔မွာ ဘန္နာေလးေတြ တင္ျပီးသားျဖစ္ေနခဲ႔ရင္လည္း အဲဒီ႔ဘန္နာကုိပါ လုိက္ျပီး ျပန္ခ်ဲ႔ေပးဖုိ႔လုိတယ္လုိ႔ မွတ္ရပါမယ္.
ကဲ. Header-wrapper ကုိ Outer-wrapper ရဲ႔ width အတုိင္းျပင္ျပီေနာ္.
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:860px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
တန္းပလိတ္ကုိ Save လုိက္မယ္. ျပီးေတာ႔ ကၽြန္ေတာ္တုိ႔ ရင္ခုန္စြာ ျပန္ၾကည္႔လုိက္ၾကရေအာင္လား.
Ahhhhhh… Man….
Look at that…..
C’mon, man! Who’s your daddy?
လုိ႔ ေကာ႔ထားတဲ႔ ရင္ဘတ္ၾကီးကုိ ကုိယ္႔ညာဖက္လက္နဲ႔ ဘန္းခနဲ ရုိက္ထည္႔လုိက္စမ္းပါ. ျပီးေတာ႔ကာရင္ေကာ႔ေခါင္းေမာ႔ျပီး ျမန္မာျပည္က Rapper ေပါက္စေတြ စတုိင္လ္မ်ိဳးဖမ္းလုိ႔ ေျမာက္ၾကြေျမာက္ၾကြနဲ႔ ကုိယ္႔အခန္းထဲ ပတ္ပတ္လည္ လမ္းတစ္ပတ္ေလာက္ ေလွ်ာက္လုိက္စမ္းပါ.
အဲဒါပဲ. ကုိယ္႔လူ…
သိပ္လည္း ေျမာက္မသြားနဲ႔ဦး..
Rounder Template ေတြကုိ ခ်ဲ႔နည္း က်န္ေသးတယ္. ဟတ္ဟတ္ဟတ္.
Note:
Sidebar-wrapper ကုိ ခ်ဲ႔ခ်င္လည္း ရပါတယ္. Sidbar နဲ႔ Main ၾကားက Space ကုိ အတုိးအေလွ်ာ႔ လုပ္ခ်င္လည္း ရပါတယ္. ဘာေတြ ဘယ္လုိပဲလုပ္လုပ္ Outer-wrapper ရဲ႔ width ကုိ မေက်ာ္ရင္ ျပီးတာပါပဲ. ေက်ာ္ရင္ ဘယ္လုိျဖစ္မလဲ ကၽြန္ေတာ္႔ကုိ မေမးနဲ႔. ကုိယ္တုိင္သာစမ္းၾကည္႔…
ကၽြန္ေတာ္ကေတာ႔ မ်ိဳးၾကီးရဲ႔ သီခ်င္းေလးနားေထာင္ရင္း ျငိမ္႔ေနလုိက္မယ္.
“အုိးးးးးးးးး ကုိ႔ယုိးကားယားးးး
အုိးးးးကုိ႔ယုိးကားယားးး”
ကဲ. အားလုံးပဲ ရယ္ေမာေပ်ာ္ရႊင္ႏုိင္ၾကပါေစသတည္း….
အားလုံးကုိခ်စ္ခင္ေလးစားလ်က္
ရန္ေအာင္
Read More...
ျမန္မာျပကၡဒိန္ ကုဒ္ဒင္းအသစ္ ဒီမွာယူပါ...
written by Yan at Tuesday, September 8, 2009
Contributor: ရန္ေအာင္
ျမန္မာျပကၡဒိန္ အလုပ္မလုပ္ဘူးလုိ႔ ကၽြန္ေတာ္႔ဆီေဘာက္စ္မွာ လာေအာ္သြားလုိ႔ ကၽြန္ေတာ္လည္း အြန္လုိင္းမွာ ေတာနင္းရွာေဖြရာက ကုိစုိးမင္း ျပန္ျပင္ေရးေပးထားတဲ႔ Javascript ေလးကုိ ေတြ႔ပါတယ္. ျပန္ျပီး Sharing လုပ္လုိက္ပါတယ္. ဒိတ္ေတြ တုိက္ၾကည္႔ေတာ႔ မွန္ပါတယ္. ဒီကုဒ္ဒင္းေလးေတြကုိ ယူလုိက္ပါ.
ဘေလာ႔ဂ္မွာ ဘယ္လုိထည္႔ရမလဲဆုိရင္ေတာ႔ Layout ကုိသြားပါ. Add a gadget ကုိသြားပါ. HTML/Javascript ကုိယူပါ. ျပီးရင္ေတာ႔ ဒီေအာက္က ကုဒ္ဒင္းေလးေတြကုိ ေကာ္ပီေပ႔စ္လုပ္လုိက္ပါ. ဒါပါပဲ.
<script src="http://soemin.googlecode.com/svn/scripts/myanmar_calendar.js" type="text/javascript"></script>
မိမိတုိ႔မွာ ရွိေနတဲ႔ ျပကၡဒိန္ ကုဒ္ဒင္းေလးေတြကုိ ဒါေလးနဲ႔ ျပန္အစားသြင္းလုိက္ရင္ အဆင္ေျပသြားမွာပါ. ပုိျပီးေတာ႔ အဆင္ေျပခ်င္ရင္ေတာ႔ ဒီ JS ဖုိင္ေလးကုိ ေဒါင္းလုပ္ခ်လုိက္ပါ. ျပီးေတာ႔ ကုိယ္႔ဖာသာ အဆင္ေျပမယ္႔ Hosting site တစ္ခုခုမွာ ကုိယ္႔ဖာသာပဲ Hosting လုပ္ျပီး လင္႔ခ္ေလးကုိ ထုတ္ယူလုိုက္ပါ. ဒါဆုိရင္ အမ်ားၾကီးက ၀ုိင္းဆဲြလုိ႔ Bandwidth Limit ေက်ာ္သြားတာမ်ိဳး မျဖစ္ႏုိင္ေတာ႔ပါဘူး.
ဒီမွာ ေဒါင္းလုပ္ခ်ပါ.
File Hosting ဘယ္လုိလုပ္ရလဲဆုိတာ မသိသူမ်ားကေတာ႔ ဒီတုိင္းပဲ သုံးခ်င္လည္းသုံးပါ. ဒါမွမဟုတ္ ကုိယ္တုိင္ကုိယ္က် လုပ္ၾကည္႔ခ်င္ပါတယ္. ေလ႔လာခ်င္ပါတယ္ဆုိရင္ေတာ႔ ဒီေနရာမွာ အျပည္႔အစုံ ေဆြးေႏြးရွင္းျပထားပါတယ္...
ဒီကုဒ္ဒင္းေလးကုိ Develop လုပ္ေပးတဲ႔ မာ႔ခ္ (ခ) ကုိစုိးမင္းကုိလည္း အထူးပဲ ေက်းဇူးတင္ရွိပါတယ္.
အားလုံးပဲ ေပ်ာ္ရႊင္ခ်မ္းေျမ႔စြာ ဘေလာ႔ဂင္းႏိုင္ၾကပါေစ...
ရန္ေအာင္
Read More...
ျမန္မာျပကၡဒိန္ အလုပ္မလုပ္ဘူးလုိ႔ ကၽြန္ေတာ္႔ဆီေဘာက္စ္မွာ လာေအာ္သြားလုိ႔ ကၽြန္ေတာ္လည္း အြန္လုိင္းမွာ ေတာနင္းရွာေဖြရာက ကုိစုိးမင္း ျပန္ျပင္ေရးေပးထားတဲ႔ Javascript ေလးကုိ ေတြ႔ပါတယ္. ျပန္ျပီး Sharing လုပ္လုိက္ပါတယ္. ဒိတ္ေတြ တုိက္ၾကည္႔ေတာ႔ မွန္ပါတယ္. ဒီကုဒ္ဒင္းေလးေတြကုိ ယူလုိက္ပါ.
ဘေလာ႔ဂ္မွာ ဘယ္လုိထည္႔ရမလဲဆုိရင္ေတာ႔ Layout ကုိသြားပါ. Add a gadget ကုိသြားပါ. HTML/Javascript ကုိယူပါ. ျပီးရင္ေတာ႔ ဒီေအာက္က ကုဒ္ဒင္းေလးေတြကုိ ေကာ္ပီေပ႔စ္လုပ္လုိက္ပါ. ဒါပါပဲ.
<script src="http://soemin.googlecode.com/svn/scripts/myanmar_calendar.js" type="text/javascript"></script>
မိမိတုိ႔မွာ ရွိေနတဲ႔ ျပကၡဒိန္ ကုဒ္ဒင္းေလးေတြကုိ ဒါေလးနဲ႔ ျပန္အစားသြင္းလုိက္ရင္ အဆင္ေျပသြားမွာပါ. ပုိျပီးေတာ႔ အဆင္ေျပခ်င္ရင္ေတာ႔ ဒီ JS ဖုိင္ေလးကုိ ေဒါင္းလုပ္ခ်လုိက္ပါ. ျပီးေတာ႔ ကုိယ္႔ဖာသာ အဆင္ေျပမယ္႔ Hosting site တစ္ခုခုမွာ ကုိယ္႔ဖာသာပဲ Hosting လုပ္ျပီး လင္႔ခ္ေလးကုိ ထုတ္ယူလုိုက္ပါ. ဒါဆုိရင္ အမ်ားၾကီးက ၀ုိင္းဆဲြလုိ႔ Bandwidth Limit ေက်ာ္သြားတာမ်ိဳး မျဖစ္ႏုိင္ေတာ႔ပါဘူး.
ဒီမွာ ေဒါင္းလုပ္ခ်ပါ.
File Hosting ဘယ္လုိလုပ္ရလဲဆုိတာ မသိသူမ်ားကေတာ႔ ဒီတုိင္းပဲ သုံးခ်င္လည္းသုံးပါ. ဒါမွမဟုတ္ ကုိယ္တုိင္ကုိယ္က် လုပ္ၾကည္႔ခ်င္ပါတယ္. ေလ႔လာခ်င္ပါတယ္ဆုိရင္ေတာ႔ ဒီေနရာမွာ အျပည္႔အစုံ ေဆြးေႏြးရွင္းျပထားပါတယ္...
ဒီကုဒ္ဒင္းေလးကုိ Develop လုပ္ေပးတဲ႔ မာ႔ခ္ (ခ) ကုိစုိးမင္းကုိလည္း အထူးပဲ ေက်းဇူးတင္ရွိပါတယ္.
အားလုံးပဲ ေပ်ာ္ရႊင္ခ်မ္းေျမ႔စြာ ဘေလာ႔ဂင္းႏိုင္ၾကပါေစ...
ရန္ေအာင္
Read More...
ဘေလာ႔ဂ္ပုိ႔စ္ေလးမ်ားကုိ ၾကိဳေရးျပီး တင္ျခင္း...
written by Yan at Wednesday, December 3, 2008
Contributor: ရန္ေအာင္
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
ဒီတစ္ခါေတာ႔ အရမ္းလြယ္ကူေပမယ္႔ အသုံးတည္႔ႏုိင္တဲ႔ ဘေလာ႔ဂ္နည္းပညာေလး တစ္ခုအေၾကာင္း ေဆြးေႏြးခ်င္ပါတယ္.
ကၽြန္ေတာ္တုိ႔ေတြမွာ ကုိယ္စီကုိယ္ငွ အလုပ္အကုိင္၊ မိသားစု၊ စီးပြားေရး၊ ပညာေရး၊ က်န္းမာေရး စသည္ျဖင္႔ မအားလပ္ႏိုင္ေအာင္ ရွိေနတတ္ၾကပါတယ္. ဒါ႔ေၾကာင္႔မုိ႔ တစ္ခါတစ္ရံ (သုိ႔) အခ်ိန္ေတာ္ေတာ္မ်ားမ်ားမွာ ကုိယ္တင္ခ်င္တဲ႔ ပုိ႔စ္ေလးကုိ ကုိယ္တင္ခ်င္တဲ႔အခ်ိန္ေလးမွာ မတင္ျဖစ္လုိက္တာေတြ ရွိေကာင္းရွိမွာပါ. တစ္ခါတစ္ေလက်ျပန္ေတာ႔လည္း ကုိယ္႔အခ်စ္ဆုံး မိတ္ေဆြသူငယ္ခ်င္း (သုိ႔) တစ္ေယာက္ေယာက္အတြက္ ေမြးေန႔ဆုေတာင္းေလးေတြ၊ အမွတ္တရစာစုေလးေတြ ကုိယ္႔ဘေလာ႔ဂ္မွာ တင္ခ်င္တယ္. ဒါေပမယ္႔ အဲဒီ႔ရက္မွာ ကုိယ္က ကြန္ျပဴတာနား ရွိေနႏုိင္မွာ မဟုတ္ဘူး. ဒါမ်ိဳးေတြလည္း ျဖစ္တတ္ပါတယ္.
အဲဒီ႔လုိ အခက္အခဲမ်ိဳးေလးေတြကုိ အသစ္မြမ္းမံထြက္ရွိလာတဲ႔ Blogger Draft က ေအာင္ျမင္စြာ ေျဖရွင္းေပးလုိက္ပါျပီ။
ဘာလဲဆုိေတာ႔ ပုိ႔စ္ေလးေတြကုိ ကုိယ္ေရးခ်င္တဲ႔အခ်ိန္မွာ ေရးထားျပီး ကုိယ္တင္ေစခ်င္တဲ႔ ရက္မွာ သူ႔အလုိလုိ Publish လုပ္သြားႏုိင္ေအာင္ ၾကိဳတင္ျပီး Schedule ဆြဲလုိ႔ရတဲ႔ Function ေလးတစ္ခု ေပးထားတာပဲ ျဖစ္ပါတယ္။
ဒါမ်ိဳးေလးေပါ႔ဗ်ာ.
အဲဒီ႔အေၾကာင္းေလး ဆက္မသြားခင္ ကၽြန္ေတာ္တုိ႔ ေနာက္ျပန္ ျပန္စဥ္းစားလုိက္ရေအာင္။
ဆုိပါေတာ႔. ဒီေန႔ ဒီဇင္ဘာ (၄) ရက္၊ Happy New Year ပုိ႔စ္ေလးကုိ ဇန္န၀ါရီလ (၁) ရက္ မနက္ ၁၂ နာရီတိတိမွာ တင္ခ်င္တယ္. အဲဒီ႔အခ်ိန္မွာ ကုိယ္က သူငယ္ခ်င္းေတြနဲ႔ ပါတီလုပ္ေနမွာ ျဖစ္လုိ႔ ကြန္ျပဴတာနား ရွိမွာမဟုတ္ဘူး. ကဲ. ကၽြန္ေတာ္တုိ႔ ဘာလုပ္ဖုိ႔ လုိမလဲ.
(၁) ေသခ်ာတာကေတာ႔ ကၽြန္ေတာ္တုိ႔ ပုိ႔စ္အရင္ေရးရမွာေပါ႔ဗ်ာ. မဟုတ္ဘူးလား. ဟုတ္ျပီ.. ေရးခ်လုိက္.
(၂) ရက္စဲြကို ေျပာင္းရေတာ႔မယ္. Schedule ဆဲြရေတာ႔မယ္. ဘယ္မွာလုပ္ရေတာ႔မလဲ. စဥ္းစားလုိက္ရေအာင္.
ကုိယ္တင္မွာက ပုိ႔စ္ဆုိေတာ႔ ပုိ႔စ္နဲ႔ပတ္သက္တဲ႔ Mode တစ္ခုခုမွာ အဲဒီ႔ Schedule ဆဲြတဲ႔ function ေလး ရွိရမယ္.
ဟုတ္ျပီ. ဘယ္မွာလဲ.
(၃) ေတြ႔ပါျပီ။ Post Options ဆုိတာေလးကုိ Publish ဆုိတဲ႔ ခလုတ္ေလးရဲ႔ အေပၚမွာ ေတြ႔ရပါလိမ္႔မယ္. အဲဒါေလးကို ႏွိပ္လုိက္ရင္ ဒီလုိျမင္ရမယ္ဗ်.
အဲဒီ႔ထဲမွာမွ ညာဖက္ေထာင္႔မွာ ရွိေနတဲ႔ Post date and time ေနရာေလးကုိသြား. အေနာက္ႏုိင္ငံေတြမွာက ရက္စဲြကို လ၊ရက္၊ႏွစ္ လုိ႔သတ္မွတ္တယ္. အဲဒါေလးေတာ႔ သတိထားေပါ႔ဗ်ာ. ေနာ္. ကဲ. ကၽြန္ေတာ္တင္မွာက ၂၀၀၉ ခုနွစ္၊ ဇန္န၀ါရီလ (၁) ရက္ေန႔ မနက္ ၁၂း၀၀ နာရီ ဆုိေတာ႔ ဒီလုိေလး ေရးလုိက္တယ္ဗ်.
1/1/2009 12:00 AM
ျပီးရင္ Publish လုပ္လုိက္ရုံပါပဲ. ဒါဆုိရင္ Schedule လုပ္တဲ႔အပိုင္း ျပီးပါျပီ။ အဲလုိမ်ိဳးေလး Publish လုပ္လုိက္ရင္ ကုိယ္႔ပုိ႔စ္ေလးေဘးမွာ Scheduled ဆုိတဲ႔ Label ေလး ထုိးထားျပီး သိမ္းေပးထားတာကုိ ေအာက္ပါပုံေလးထဲကအတုိင္း ေတြ႔ရပါလိမ္႔မယ္ခင္ဗ်ာ.
ဒီ Hacks ေလးကုိ ဥာဏ္ရွိသလုိ အသုံးခ်ႏုိင္ပါတယ္.
မွတ္ခ်က္။
တစ္ခ်ိဳ႔ကက်ေတာ႔ ပုိ႔စ္ေလးကုိ Schedule လုပ္ထားခ်င္တယ္. ဒါေပမယ္႔ အခု ခ်က္ခ်င္းလည္းပဲ ဘေလာ႔ဂ္မွာ တင္ခ်င္တယ္. ဖတ္ေနခ်င္တယ္ဆုိတာမ်ဳိးေလးေတြလည္း ရွိတတ္ေသးတယ္ဗ်. အဲလုိဆုိရင္ေတာ႔ နည္းနည္းေလး အလုပ္ရႈပ္သြားလိမ္႔မယ္. သိပ္ေတာ႔မခက္ပါဘူး. ဒါေလးေတြ လုပ္ေပးလုိက္ပါ.
(၁) ပုိ႔စ္ေလးကုိ ပုံမွန္ေရးပါ. ပုံမွန္ ရက္စဲြအတုိင္းပဲ ထားလုိက္ပါ. ျပီးရင္ Publish လုပ္လုိက္ပါ.
(၂) ပုံမွန္လုပ္ငန္းစဥ္အတုိင္း လုပ္သြားတာ ျဖစ္လုိ႔ ဘေလာ႔ဂ္မွာ ပုံမွန္အတုိင္းေလးပဲ ေပၚလာပါလိမ္႔မယ္.
(၃) Edit post ျပန္လုပ္ပါ. ဒီတစ္ခါက်မွ Date and Time ကုိ Future Date and Time သုိ႔ ေျပာင္းလဲေပးလုိက္ပါ.
(၄) Publish ျပန္လုပ္ပါ.
ရလာဒ္က ဘာျဖစ္လာမလဲဆုိေတာ႔ လက္ရွိတင္ထားတဲ႔ ပုိ႔စ္ေလးက ရွိျမဲအတုိင္း ရွိေနမွာ ျဖစ္ျပီးေတာ႔ Schedule ဆဲြထားတဲ႔ အခ်ိန္လည္း က်ေရာ အဲဒီ႔ရက္စဲြအတုိင္း ဟုိး ထိပ္ဆုံးမွာ Latest Post အျဖစ္ ျပန္ေပၚလာမွာ ျဖစ္ပါတယ္. ဒီေတာ႔ အခုလည္း ဖတ္လုိ႔ရတယ္. ေနာက္ သူ႔အခ်ိန္အခါက်ျပန္ေတာ႔လည္း ကုိယ္ schedule ဆဲြထားတဲ႔အတုိင္း ေပၚလာမွာ ျဖစ္တယ္. ကဲ. မနိပ္ေပဘူးလားဗ်.
သတိ။
ဒီ Function ေလးကုိ Blogger Draft မွာပဲ ရပါတယ္. Blogger Draft ဆုိတာ ကၽြန္ေတာ္တုိ႔ လက္ရွိသုံးေနတဲ႔ New Blogger ကုိ မြမ္းမံေရးသားထားတာပါပဲ. သိပ္ျပီးေတာ႔ အေထြအထူးမဟုတ္လွေပမယ္႔ Widgets ေတြ၊ Gadgets ေတြ ပုိထည္႔ေပးထားတာ ေတြ႔ရပါလိမ္႔မယ္. သုံးသင္႔တယ္လုိ႔ ကၽြန္ေတာ္ယူဆပါတယ္. စမ္းသပ္ၾကည္႔ၾကပါခင္ဗ်ာ.
Blogger Draft ကုိ ၀င္ခ်င္ရင္ http://draft.blogger.com ကေန log in ၀င္ပါ. ပုံမွန္အရဆုိရင္ ကၽြန္ေတာ္တုိ႔က http://blogger.com ကေန ၀င္ေနၾကတာေလ. အဲဒါပါပဲ.
၀န္ခံခ်က္
ဒီေနရာကပုိ႔စ္ေလးကုိ အဆင္ေျပေအာင္ ဘာသာျပန္ဆုိေရးသားပါတယ္.
အားလုံးကုိ ခ်စ္ခင္ေလးစားလ်က္
ရန္ေအာင္
Blogger Buzz: Blogger now schedules future-dated posts
Read More... ဒီတစ္ခါေတာ႔ အရမ္းလြယ္ကူေပမယ္႔ အသုံးတည္႔ႏုိင္တဲ႔ ဘေလာ႔ဂ္နည္းပညာေလး တစ္ခုအေၾကာင္း ေဆြးေႏြးခ်င္ပါတယ္.
ကၽြန္ေတာ္တုိ႔ေတြမွာ ကုိယ္စီကုိယ္ငွ အလုပ္အကုိင္၊ မိသားစု၊ စီးပြားေရး၊ ပညာေရး၊ က်န္းမာေရး စသည္ျဖင္႔ မအားလပ္ႏိုင္ေအာင္ ရွိေနတတ္ၾကပါတယ္. ဒါ႔ေၾကာင္႔မုိ႔ တစ္ခါတစ္ရံ (သုိ႔) အခ်ိန္ေတာ္ေတာ္မ်ားမ်ားမွာ ကုိယ္တင္ခ်င္တဲ႔ ပုိ႔စ္ေလးကုိ ကုိယ္တင္ခ်င္တဲ႔အခ်ိန္ေလးမွာ မတင္ျဖစ္လုိက္တာေတြ ရွိေကာင္းရွိမွာပါ. တစ္ခါတစ္ေလက်ျပန္ေတာ႔လည္း ကုိယ္႔အခ်စ္ဆုံး မိတ္ေဆြသူငယ္ခ်င္း (သုိ႔) တစ္ေယာက္ေယာက္အတြက္ ေမြးေန႔ဆုေတာင္းေလးေတြ၊ အမွတ္တရစာစုေလးေတြ ကုိယ္႔ဘေလာ႔ဂ္မွာ တင္ခ်င္တယ္. ဒါေပမယ္႔ အဲဒီ႔ရက္မွာ ကုိယ္က ကြန္ျပဴတာနား ရွိေနႏုိင္မွာ မဟုတ္ဘူး. ဒါမ်ိဳးေတြလည္း ျဖစ္တတ္ပါတယ္.
အဲဒီ႔လုိ အခက္အခဲမ်ိဳးေလးေတြကုိ အသစ္မြမ္းမံထြက္ရွိလာတဲ႔ Blogger Draft က ေအာင္ျမင္စြာ ေျဖရွင္းေပးလုိက္ပါျပီ။
ဘာလဲဆုိေတာ႔ ပုိ႔စ္ေလးေတြကုိ ကုိယ္ေရးခ်င္တဲ႔အခ်ိန္မွာ ေရးထားျပီး ကုိယ္တင္ေစခ်င္တဲ႔ ရက္မွာ သူ႔အလုိလုိ Publish လုပ္သြားႏုိင္ေအာင္ ၾကိဳတင္ျပီး Schedule ဆြဲလုိ႔ရတဲ႔ Function ေလးတစ္ခု ေပးထားတာပဲ ျဖစ္ပါတယ္။
ဒါမ်ိဳးေလးေပါ႔ဗ်ာ.
အဲဒီ႔အေၾကာင္းေလး ဆက္မသြားခင္ ကၽြန္ေတာ္တုိ႔ ေနာက္ျပန္ ျပန္စဥ္းစားလုိက္ရေအာင္။
ဆုိပါေတာ႔. ဒီေန႔ ဒီဇင္ဘာ (၄) ရက္၊ Happy New Year ပုိ႔စ္ေလးကုိ ဇန္န၀ါရီလ (၁) ရက္ မနက္ ၁၂ နာရီတိတိမွာ တင္ခ်င္တယ္. အဲဒီ႔အခ်ိန္မွာ ကုိယ္က သူငယ္ခ်င္းေတြနဲ႔ ပါတီလုပ္ေနမွာ ျဖစ္လုိ႔ ကြန္ျပဴတာနား ရွိမွာမဟုတ္ဘူး. ကဲ. ကၽြန္ေတာ္တုိ႔ ဘာလုပ္ဖုိ႔ လုိမလဲ.
(၁) ေသခ်ာတာကေတာ႔ ကၽြန္ေတာ္တုိ႔ ပုိ႔စ္အရင္ေရးရမွာေပါ႔ဗ်ာ. မဟုတ္ဘူးလား. ဟုတ္ျပီ.. ေရးခ်လုိက္.
(၂) ရက္စဲြကို ေျပာင္းရေတာ႔မယ္. Schedule ဆဲြရေတာ႔မယ္. ဘယ္မွာလုပ္ရေတာ႔မလဲ. စဥ္းစားလုိက္ရေအာင္.
ကုိယ္တင္မွာက ပုိ႔စ္ဆုိေတာ႔ ပုိ႔စ္နဲ႔ပတ္သက္တဲ႔ Mode တစ္ခုခုမွာ အဲဒီ႔ Schedule ဆဲြတဲ႔ function ေလး ရွိရမယ္.
ဟုတ္ျပီ. ဘယ္မွာလဲ.
(၃) ေတြ႔ပါျပီ။ Post Options ဆုိတာေလးကုိ Publish ဆုိတဲ႔ ခလုတ္ေလးရဲ႔ အေပၚမွာ ေတြ႔ရပါလိမ္႔မယ္. အဲဒါေလးကို ႏွိပ္လုိက္ရင္ ဒီလုိျမင္ရမယ္ဗ်.
အဲဒီ႔ထဲမွာမွ ညာဖက္ေထာင္႔မွာ ရွိေနတဲ႔ Post date and time ေနရာေလးကုိသြား. အေနာက္ႏုိင္ငံေတြမွာက ရက္စဲြကို လ၊ရက္၊ႏွစ္ လုိ႔သတ္မွတ္တယ္. အဲဒါေလးေတာ႔ သတိထားေပါ႔ဗ်ာ. ေနာ္. ကဲ. ကၽြန္ေတာ္တင္မွာက ၂၀၀၉ ခုနွစ္၊ ဇန္န၀ါရီလ (၁) ရက္ေန႔ မနက္ ၁၂း၀၀ နာရီ ဆုိေတာ႔ ဒီလုိေလး ေရးလုိက္တယ္ဗ်.
1/1/2009 12:00 AM
ျပီးရင္ Publish လုပ္လုိက္ရုံပါပဲ. ဒါဆုိရင္ Schedule လုပ္တဲ႔အပိုင္း ျပီးပါျပီ။ အဲလုိမ်ိဳးေလး Publish လုပ္လုိက္ရင္ ကုိယ္႔ပုိ႔စ္ေလးေဘးမွာ Scheduled ဆုိတဲ႔ Label ေလး ထုိးထားျပီး သိမ္းေပးထားတာကုိ ေအာက္ပါပုံေလးထဲကအတုိင္း ေတြ႔ရပါလိမ္႔မယ္ခင္ဗ်ာ.
ဒီ Hacks ေလးကုိ ဥာဏ္ရွိသလုိ အသုံးခ်ႏုိင္ပါတယ္.
မွတ္ခ်က္။
တစ္ခ်ိဳ႔ကက်ေတာ႔ ပုိ႔စ္ေလးကုိ Schedule လုပ္ထားခ်င္တယ္. ဒါေပမယ္႔ အခု ခ်က္ခ်င္းလည္းပဲ ဘေလာ႔ဂ္မွာ တင္ခ်င္တယ္. ဖတ္ေနခ်င္တယ္ဆုိတာမ်ဳိးေလးေတြလည္း ရွိတတ္ေသးတယ္ဗ်. အဲလုိဆုိရင္ေတာ႔ နည္းနည္းေလး အလုပ္ရႈပ္သြားလိမ္႔မယ္. သိပ္ေတာ႔မခက္ပါဘူး. ဒါေလးေတြ လုပ္ေပးလုိက္ပါ.
(၁) ပုိ႔စ္ေလးကုိ ပုံမွန္ေရးပါ. ပုံမွန္ ရက္စဲြအတုိင္းပဲ ထားလုိက္ပါ. ျပီးရင္ Publish လုပ္လုိက္ပါ.
(၂) ပုံမွန္လုပ္ငန္းစဥ္အတုိင္း လုပ္သြားတာ ျဖစ္လုိ႔ ဘေလာ႔ဂ္မွာ ပုံမွန္အတုိင္းေလးပဲ ေပၚလာပါလိမ္႔မယ္.
(၃) Edit post ျပန္လုပ္ပါ. ဒီတစ္ခါက်မွ Date and Time ကုိ Future Date and Time သုိ႔ ေျပာင္းလဲေပးလုိက္ပါ.
(၄) Publish ျပန္လုပ္ပါ.
ရလာဒ္က ဘာျဖစ္လာမလဲဆုိေတာ႔ လက္ရွိတင္ထားတဲ႔ ပုိ႔စ္ေလးက ရွိျမဲအတုိင္း ရွိေနမွာ ျဖစ္ျပီးေတာ႔ Schedule ဆဲြထားတဲ႔ အခ်ိန္လည္း က်ေရာ အဲဒီ႔ရက္စဲြအတုိင္း ဟုိး ထိပ္ဆုံးမွာ Latest Post အျဖစ္ ျပန္ေပၚလာမွာ ျဖစ္ပါတယ္. ဒီေတာ႔ အခုလည္း ဖတ္လုိ႔ရတယ္. ေနာက္ သူ႔အခ်ိန္အခါက်ျပန္ေတာ႔လည္း ကုိယ္ schedule ဆဲြထားတဲ႔အတုိင္း ေပၚလာမွာ ျဖစ္တယ္. ကဲ. မနိပ္ေပဘူးလားဗ်.
သတိ။
ဒီ Function ေလးကုိ Blogger Draft မွာပဲ ရပါတယ္. Blogger Draft ဆုိတာ ကၽြန္ေတာ္တုိ႔ လက္ရွိသုံးေနတဲ႔ New Blogger ကုိ မြမ္းမံေရးသားထားတာပါပဲ. သိပ္ျပီးေတာ႔ အေထြအထူးမဟုတ္လွေပမယ္႔ Widgets ေတြ၊ Gadgets ေတြ ပုိထည္႔ေပးထားတာ ေတြ႔ရပါလိမ္႔မယ္. သုံးသင္႔တယ္လုိ႔ ကၽြန္ေတာ္ယူဆပါတယ္. စမ္းသပ္ၾကည္႔ၾကပါခင္ဗ်ာ.
Blogger Draft ကုိ ၀င္ခ်င္ရင္ http://draft.blogger.com ကေန log in ၀င္ပါ. ပုံမွန္အရဆုိရင္ ကၽြန္ေတာ္တုိ႔က http://blogger.com ကေန ၀င္ေနၾကတာေလ. အဲဒါပါပဲ.
၀န္ခံခ်က္
ဒီေနရာကပုိ႔စ္ေလးကုိ အဆင္ေျပေအာင္ ဘာသာျပန္ဆုိေရးသားပါတယ္.
အားလုံးကုိ ခ်စ္ခင္ေလးစားလ်က္
ရန္ေအာင္
Blogger Buzz: Blogger now schedules future-dated posts
Pagemaker, InDesign ႏွင္႔ ေဇာ္ဂ်ီ...
written by Yan at Monday, October 6, 2008
Contributor: ရန္ေအာင္
Pagemaker မွာ ေဇာ္ဂ်ီေဖာင္႔ သုံးလုိ႔ ရမရ တစ္ေယာက္ကေမးလာတာေၾကာင္႔ ကၽြန္ေတာ္ pagemaker ကုိ ေဒါင္းလုပ္ခ်ျပီး စမ္းၾကည္႔ပါတယ္. အဆင္မေျပပါဘူး. ေနာက္ဆုံး အၾကံကုန္လာတာနဲ႔ Alpha Mandalay က ဦးရဲျမတ္သူဆီကုိ အီးေမးလ္ပုိ႔ျပီး ေမးျမန္း အကူအညီေတာင္းၾကည္႔ပါတယ္. ကၽြန္ေတာ္႔အထင္ ၁၅ မိနစ္ေလာက္ အတြင္းမွာပဲ ဦးရဲျမတ္သူဆီက စာျပန္လာပါတယ္.
ကၽြန္ေတာ္တစ္ေယာက္တည္းအတြက္သာမက အမ်ားအတြက္ပါ အက်ိဳးမ်ားေစႏုိင္မယ္႔ သိမွတ္ဖြယ္ရာ ဗဟုသုတေလးေတြ ပါေနတာေၾကာင္႔ ဦးရဲျမတ္သူဆီက ခြင္႔ေတာင္းျပီး အားလုံးအတြက္ ျပန္လည္ေ၀မွ်လုိ္က္ပါတယ္ခင္ဗ်ာ.
တတ္သိနားလည္သူမ်ားအေနနဲ႔ ေကာ္မန္႔မွာ ပါ၀င္အၾကံျပဳေဆြးေႏြးေပးဖုိ႔လည္း ေႏြးေထြးစြာ ဖိတ္ေခၚပါတယ္.
မဂၤလာပါ ကိုရန္ေအာင္
Pagemaker ဟာ ကြ်န္ေတာ္တို့မွီသမ်ွေျပာရရင္ windows 3.1 တုန္းက ပိုင္ရွင္တစ္ဦးပါ။ ဒီအရင္ကေတာ့ apple မွာပဲ ရွိပါတယ္။aduld လားမသိပါ။ ေနာက္ adobe ကေနဝယ္လိုက္ပါတယ္။ adobe ဟာ pdf ေတြ photoshop ေတြ ထုတ္တဲ့ software ဆရာၾကီးပါ။ ေနာက္ျပီးသူ႔လက္ထဲမွာ Pagemaker ဆိုတဲ့နာမည္နဲ့ version အသစ္မထုတ္ဘဲ InDesign ဆိုျပီးထုတ္ပါတယ္။ InDesign ဟာ Pagemaker file ကို ဖတ္ပါတယ္။ unicode လဲ support လုပ္ပါတယ္။
ခင္ဗ်ားမွတ္မိေသးလားေတာ့မသိဘူး အရင္က foxpro ကို ေတာ္ေတာ္သံုးခဲ့ၾကရာက Microsoft က ဝယ္တယ္ ျပီးေတာ့ access ကို ဆြဲတင္ျပီး fox ကိုထားခဲ့ပါတယ္။ ဒီလိုဘဲ wordperfect ကို corel draw ကဝယ္တယ္ xera ကို ဝယ္တယ္။ market ေဝစုျပိဳင္ၾကေပါင္းၾက လုၾကတာပါ။
ဆိုလိုခ်င္တာက VB6 မွာတုန္းက MS လည္း unicode support မလုပ္ပါဘူး dotnet ေခတ္က်မွလုပ္ပါတယ္။ Pagemaker လည္း သူ႔ေခတ္မွာ unicode မရွိပါဘူး unicode ေခတ္ေကာင္းလာတာ မၾကာေသးဘူးလို့ေျပာလို ့ရပါတယ္။ Microsoft ေတာင္ အရင္ office ေတြ မွာ windows မွာ multilanguage အတြက္ unicode မသံုးပါဘူး၊ အျခား encode standard ေတြရွိပါတယ္။ ဒီေတာ့ Pagemaker ဟာ unicode ကို အဲဒီနာမည္သံုးစဥ္ support မလုပ္ဘူးဆိုနိဳင္ပါတယ္ adobe လက္ထဲေရာက္ေတာ့ Pagemaker အမည္ကေန InDesign လို့လဲေျပာင္းေရာ ျမန္မာေတြက လိုက္မသံုးၾကေတာ့ပါဘူး အစြဲအလန္းၾကီးတယ္ေလ။
တကယ္လို့သာ Pagemaker 10 တို ့ဘာတို့ဆိုျပီးထုတ္ရင္ေတာ့ သံုးၾကမယ္လို့ထင္ပါတယ္။ InDesign ဟာ world Publishing ေလာကရဲ့ေျပာင္းလဲလာတဲ့ trend အတြက္ထုတ္တာျဖစ္လို့ ျမန္မာနဲ႔ ကိုက္ခ်င္မွကိုက္ပါမယ္။ သူ႔မွာ font converter ကအစ script management ေတြအဆံုး အရမ္းေကာင္းတာေတြပါေပမဲ့ software အလကားရေနတာေတာင္ စမ္းသံုးခံရတာ နည္းေနပါေသးတယ္။
ေဇာ္ဂ်ီနဲ့ပတ္သက္လို့ကေတာ့ ေဇာ္ဂ်ီဟာ ကြ်န္ေတာ္ပိုင္မဟုတ္ဘဲ သံုးစြဲသူမ်ားအားလံုးပိုင္တဲ့ web 2.0 ပစၥည္းတခုပါ။ အားလံုးေကာင္းဖို ့ဝိုင္းလုပ္ၾကတာကို ခ်ီးက်ဴးပါတယ္။
ကြ်န္ေတာ္အာမခံႏုိင္တာတစ္ခုက 5.1 ေပၚလာတာ လမ္းအသစ္တခုပါ။ ေဇာ္ဂ်ီမေပ်ာက္ႏုိင္ပါဘူးဆိုတာပါပဲ။
ေဇာ္ဂ်ီမေပၚခင္ကတည္းက myanmar font storage standard ဆိုတာရွိပါတယ္ 4.1 ပါ 3 years ၾကာခံပါတယ္။ သံုးတဲ့သူသာသိပ္မေတြ႔ရတာပါ။ သူလည္း ရရစ္ တစ္ခုတည္းသိမ္းျပီးေျပာင္းေပးပါတယ္။
အခု 5.1 ေပၚလာတာလည္းေကာင္းပါတယ္။ MS office 2007 မွာ 5.1 fully support လုပ္ပါတယ္။ သိုေသာ္ zawgyi ကို လက္ခံပါတယ္။ ေဇာ္ဂ်ီရိုက္မရေအာင္ MS google စတာေတြက မလုပ္ဘူးလို ့ကြ်န္ေတာ္ယံုတယ္။ ျမန္မာ အခ်ိဳ့ကေတာ့ ဒီလိုျဖစ္ေအာင္ လုပ္ေကာင္းလုပ္ႏုိင္ပါတယ္။
ေဇာ္ဂ်ီကို အာမခံတာဟာ 5000-10000 ၾကားမွာရွိတဲ့ web content ေတြေၾကာင့္ပါဘဲ။ လက္ရွိအခ်ိန္မွာ migration stage ကိုမေက်ာ္ဘဲ encode စနစ္အသစ္ မျဖစ္နိဳင္လို့ပါ။ ေဇာ္ဂ်ီနဲ့ပတ္သက္လို ့နည္းနည္းပါးပါးေျပာင္းခ်င္တာေတာင္ user group ၾကီးေၾကာင့္ keyboard input မွာဘဲ လြတ္လြတ္လပ္လပ္ေျပာင္းရပါတယ္။
ေရးခ်င္တာက DTP မွာ Ascii ကို zawgyi ေရာ unicode ကေရာ ေနရာဝင္မယူနိဳင္ေသးဘူး၊ ေဇာ္ဂ်ီယူတာေနရာအသစ္။ ဒီလိုပဲ 5.1 ေပၚလာရင္ သူေနရာရမရေတာ့ မေသခ်ာေသးဘူးရခဲ့ရင္လဲ အသစ္ျဖစ္ပါလိမ့္မယ္။ တစ္ခုေတာ့ရွိတယ္ ကြ်န္ေတာ္တို႔ဆီမွာ standard လုပ္သူမရွိေတာ့ Ascii က စံမဟုတ္တဲ့ ျမန္မာစာ ျဖစ္ေနတယ္။
တကယ္ေတာ့ နိဳင္ငံတကာမွာ Ascii standard ရွိ တယ္။ zawgyi လဲ nonrendering unicode ဒီဖက္တိုစတန္းဒတ္ဘဲ၊ render မရွိလုိ႔ standard မျဖစ္ရဘူးဆိုရင္ ၊ mobile phone, MP3, mp4 player, DVD , sattlite resiver, poctet PC,.....industial using myanmar font,....စတာေတြလည္း ဘယ္ေတာ့မွ စတန္းဒတ္နဲ့မျဖစ္လာနိဳင္ဘူး။
ေျပာရင္းရွည္သြားျပီ။ ဆိုလိုခ်င္တာ က solution ကို ေရာင္းၾကတဲ့ ေခတ္မွာ အစြဲကင္းသင့္တယ္။
Pagemaker ကအဆင္ေျပရင္ Ascii OK ရင္ မေျပာင္းေစခ်င္ဘူး DTP မွာ ေျပာင္းဖို ့လိုရင္ word သို့မဟုတ္ InDesign လို ဘက္ကိုေလ့လာေစလိုတယ္။ searchable ျဖစ္မယ္ unicode အစြမ္းနဲ့။ zawgyi လဲ type phase design 4 ခုထပ္ထြက္ဖို ့ရွိတယ္ dtp မွာ OK သို ့ေသာ္ web မွာ ေဖာင့္မရွိရင္ ေလးေထာင္႔အတုံးေလးေတြ မေပၚေအာင္ family font ကိစၥစမ္းေနၾကတယ္။
စာရွည္သြားျပီ
ရဲျမတ္သူ
Read More...
Pagemaker မွာ ေဇာ္ဂ်ီေဖာင္႔ သုံးလုိ႔ ရမရ တစ္ေယာက္ကေမးလာတာေၾကာင္႔ ကၽြန္ေတာ္ pagemaker ကုိ ေဒါင္းလုပ္ခ်ျပီး စမ္းၾကည္႔ပါတယ္. အဆင္မေျပပါဘူး. ေနာက္ဆုံး အၾကံကုန္လာတာနဲ႔ Alpha Mandalay က ဦးရဲျမတ္သူဆီကုိ အီးေမးလ္ပုိ႔ျပီး ေမးျမန္း အကူအညီေတာင္းၾကည္႔ပါတယ္. ကၽြန္ေတာ္႔အထင္ ၁၅ မိနစ္ေလာက္ အတြင္းမွာပဲ ဦးရဲျမတ္သူဆီက စာျပန္လာပါတယ္.
ကၽြန္ေတာ္တစ္ေယာက္တည္းအတြက္သာမက အမ်ားအတြက္ပါ အက်ိဳးမ်ားေစႏုိင္မယ္႔ သိမွတ္ဖြယ္ရာ ဗဟုသုတေလးေတြ ပါေနတာေၾကာင္႔ ဦးရဲျမတ္သူဆီက ခြင္႔ေတာင္းျပီး အားလုံးအတြက္ ျပန္လည္ေ၀မွ်လုိ္က္ပါတယ္ခင္ဗ်ာ.
တတ္သိနားလည္သူမ်ားအေနနဲ႔ ေကာ္မန္႔မွာ ပါ၀င္အၾကံျပဳေဆြးေႏြးေပးဖုိ႔လည္း ေႏြးေထြးစြာ ဖိတ္ေခၚပါတယ္.
မဂၤလာပါ ကိုရန္ေအာင္
Pagemaker ဟာ ကြ်န္ေတာ္တို့မွီသမ်ွေျပာရရင္ windows 3.1 တုန္းက ပိုင္ရွင္တစ္ဦးပါ။ ဒီအရင္ကေတာ့ apple မွာပဲ ရွိပါတယ္။aduld လားမသိပါ။ ေနာက္ adobe ကေနဝယ္လိုက္ပါတယ္။ adobe ဟာ pdf ေတြ photoshop ေတြ ထုတ္တဲ့ software ဆရာၾကီးပါ။ ေနာက္ျပီးသူ႔လက္ထဲမွာ Pagemaker ဆိုတဲ့နာမည္နဲ့ version အသစ္မထုတ္ဘဲ InDesign ဆိုျပီးထုတ္ပါတယ္။ InDesign ဟာ Pagemaker file ကို ဖတ္ပါတယ္။ unicode လဲ support လုပ္ပါတယ္။
ခင္ဗ်ားမွတ္မိေသးလားေတာ့မသိဘူး အရင္က foxpro ကို ေတာ္ေတာ္သံုးခဲ့ၾကရာက Microsoft က ဝယ္တယ္ ျပီးေတာ့ access ကို ဆြဲတင္ျပီး fox ကိုထားခဲ့ပါတယ္။ ဒီလိုဘဲ wordperfect ကို corel draw ကဝယ္တယ္ xera ကို ဝယ္တယ္။ market ေဝစုျပိဳင္ၾကေပါင္းၾက လုၾကတာပါ။
ဆိုလိုခ်င္တာက VB6 မွာတုန္းက MS လည္း unicode support မလုပ္ပါဘူး dotnet ေခတ္က်မွလုပ္ပါတယ္။ Pagemaker လည္း သူ႔ေခတ္မွာ unicode မရွိပါဘူး unicode ေခတ္ေကာင္းလာတာ မၾကာေသးဘူးလို့ေျပာလို ့ရပါတယ္။ Microsoft ေတာင္ အရင္ office ေတြ မွာ windows မွာ multilanguage အတြက္ unicode မသံုးပါဘူး၊ အျခား encode standard ေတြရွိပါတယ္။ ဒီေတာ့ Pagemaker ဟာ unicode ကို အဲဒီနာမည္သံုးစဥ္ support မလုပ္ဘူးဆိုနိဳင္ပါတယ္ adobe လက္ထဲေရာက္ေတာ့ Pagemaker အမည္ကေန InDesign လို့လဲေျပာင္းေရာ ျမန္မာေတြက လိုက္မသံုးၾကေတာ့ပါဘူး အစြဲအလန္းၾကီးတယ္ေလ။
တကယ္လို့သာ Pagemaker 10 တို ့ဘာတို့ဆိုျပီးထုတ္ရင္ေတာ့ သံုးၾကမယ္လို့ထင္ပါတယ္။ InDesign ဟာ world Publishing ေလာကရဲ့ေျပာင္းလဲလာတဲ့ trend အတြက္ထုတ္တာျဖစ္လို့ ျမန္မာနဲ႔ ကိုက္ခ်င္မွကိုက္ပါမယ္။ သူ႔မွာ font converter ကအစ script management ေတြအဆံုး အရမ္းေကာင္းတာေတြပါေပမဲ့ software အလကားရေနတာေတာင္ စမ္းသံုးခံရတာ နည္းေနပါေသးတယ္။
ေဇာ္ဂ်ီနဲ့ပတ္သက္လို့ကေတာ့ ေဇာ္ဂ်ီဟာ ကြ်န္ေတာ္ပိုင္မဟုတ္ဘဲ သံုးစြဲသူမ်ားအားလံုးပိုင္တဲ့ web 2.0 ပစၥည္းတခုပါ။ အားလံုးေကာင္းဖို ့ဝိုင္းလုပ္ၾကတာကို ခ်ီးက်ဴးပါတယ္။
ကြ်န္ေတာ္အာမခံႏုိင္တာတစ္ခုက 5.1 ေပၚလာတာ လမ္းအသစ္တခုပါ။ ေဇာ္ဂ်ီမေပ်ာက္ႏုိင္ပါဘူးဆိုတာပါပဲ။
ေဇာ္ဂ်ီမေပၚခင္ကတည္းက myanmar font storage standard ဆိုတာရွိပါတယ္ 4.1 ပါ 3 years ၾကာခံပါတယ္။ သံုးတဲ့သူသာသိပ္မေတြ႔ရတာပါ။ သူလည္း ရရစ္ တစ္ခုတည္းသိမ္းျပီးေျပာင္းေပးပါတယ္။
အခု 5.1 ေပၚလာတာလည္းေကာင္းပါတယ္။ MS office 2007 မွာ 5.1 fully support လုပ္ပါတယ္။ သိုေသာ္ zawgyi ကို လက္ခံပါတယ္။ ေဇာ္ဂ်ီရိုက္မရေအာင္ MS google စတာေတြက မလုပ္ဘူးလို ့ကြ်န္ေတာ္ယံုတယ္။ ျမန္မာ အခ်ိဳ့ကေတာ့ ဒီလိုျဖစ္ေအာင္ လုပ္ေကာင္းလုပ္ႏုိင္ပါတယ္။
ေဇာ္ဂ်ီကို အာမခံတာဟာ 5000-10000 ၾကားမွာရွိတဲ့ web content ေတြေၾကာင့္ပါဘဲ။ လက္ရွိအခ်ိန္မွာ migration stage ကိုမေက်ာ္ဘဲ encode စနစ္အသစ္ မျဖစ္နိဳင္လို့ပါ။ ေဇာ္ဂ်ီနဲ့ပတ္သက္လို ့နည္းနည္းပါးပါးေျပာင္းခ်င္တာေတာင္ user group ၾကီးေၾကာင့္ keyboard input မွာဘဲ လြတ္လြတ္လပ္လပ္ေျပာင္းရပါတယ္။
ေရးခ်င္တာက DTP မွာ Ascii ကို zawgyi ေရာ unicode ကေရာ ေနရာဝင္မယူနိဳင္ေသးဘူး၊ ေဇာ္ဂ်ီယူတာေနရာအသစ္။ ဒီလိုပဲ 5.1 ေပၚလာရင္ သူေနရာရမရေတာ့ မေသခ်ာေသးဘူးရခဲ့ရင္လဲ အသစ္ျဖစ္ပါလိမ့္မယ္။ တစ္ခုေတာ့ရွိတယ္ ကြ်န္ေတာ္တို႔ဆီမွာ standard လုပ္သူမရွိေတာ့ Ascii က စံမဟုတ္တဲ့ ျမန္မာစာ ျဖစ္ေနတယ္။
တကယ္ေတာ့ နိဳင္ငံတကာမွာ Ascii standard ရွိ တယ္။ zawgyi လဲ nonrendering unicode ဒီဖက္တိုစတန္းဒတ္ဘဲ၊ render မရွိလုိ႔ standard မျဖစ္ရဘူးဆိုရင္ ၊ mobile phone, MP3, mp4 player, DVD , sattlite resiver, poctet PC,.....industial using myanmar font,....စတာေတြလည္း ဘယ္ေတာ့မွ စတန္းဒတ္နဲ့မျဖစ္လာနိဳင္ဘူး။
ေျပာရင္းရွည္သြားျပီ။ ဆိုလိုခ်င္တာ က solution ကို ေရာင္းၾကတဲ့ ေခတ္မွာ အစြဲကင္းသင့္တယ္။
Pagemaker ကအဆင္ေျပရင္ Ascii OK ရင္ မေျပာင္းေစခ်င္ဘူး DTP မွာ ေျပာင္းဖို ့လိုရင္ word သို့မဟုတ္ InDesign လို ဘက္ကိုေလ့လာေစလိုတယ္။ searchable ျဖစ္မယ္ unicode အစြမ္းနဲ့။ zawgyi လဲ type phase design 4 ခုထပ္ထြက္ဖို ့ရွိတယ္ dtp မွာ OK သို ့ေသာ္ web မွာ ေဖာင့္မရွိရင္ ေလးေထာင္႔အတုံးေလးေတြ မေပၚေအာင္ family font ကိစၥစမ္းေနၾကတယ္။
စာရွည္သြားျပီ
ရဲျမတ္သူ
Read More...
ေဇာ္ဂ်ီ-ယူနီကုဒ္ 5.1 ေျပာင္း Box ထည့္ျခင္း
written by Mhaw Sayar at Wednesday, September 3, 2008
Contributor: သင္ကာ
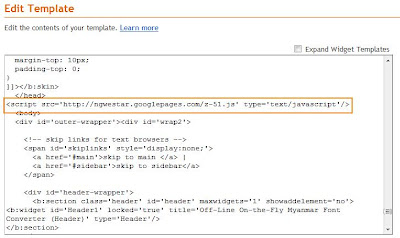
Blogspot သံုးသူေတြ အတြက္ကေတာ့ Head နဲ႔ Body ၾကားမွာ ဒီကုဒ္ေလး ထည့္ေပးရပါမယ္။
<script src=’http://ngwestar.googlepages.com/z-51.js’ type=’text/javascript’/>
က်ေနာ့္ရဲ့ Blogspot မွာ အစမ္းလုပ္ထားတာကို ဒီမွာ (Click Here) ၾကည့္ပါ။
Wordpress ကို Run ျပီး သံုးသူေတြကေတာ Page Template, Main Index Template ထဲမွာ ထည့္ရပါမယ္။ ပံုမွာ ျပထားပါတယ္။
အခုစမ္းတဲ့ဟာက mmthinker.net မွာ ျမင္ေနရတဲ့ ေဘာက္စ္ကေလးပဲ ျဖစ္ပါတယ္။
အဲဒီေဘာက္စ္ကေလး ေပ်ာက္ေနေစခ်င္ရင္ ေဘာက္စ္မွာပါတဲ့ Cross ေလးကို Click ပါ။ ျပန္ေပၚေစခ်င္ရင္ Refresh ျဖစ္ေစ၊ F5 ျဖစ္ေစ လုပ္လိုက္ပါ။
ေဘာက္စ္တပ္ျပီးတဲ့ေနာက္ စမ္းၾကည့္တဲ့ အခါ စာလံုးေတြဟာ ဖြာတာတာျဖစ္ေနတယ္၊ ဟထိုး၊ အသတ္ေတြ ေရြ႕ေနတယ္ဆိုရင္ ေအာက္မွာ ေပးထားတဲ့ Myanmar3 ကို Install လုပ္လိုက္ပါ။ ျပီးရင္ HTML ထဲက Font Family မွာ ရွိျပီးသား Zawgyi အျပင္၊ ေဘးမွာ Myanmar3 လုိ႔ ထည့္လိုက္ပါ။ ရွင္းလင္းစြာ ေပၚလာပါလိမ့္မယ္။ ဒါဆိုရင္ စတန္းဒတ္ေဖာင့္အတြက္ သင့္ရဲ့စာေတြ အသင့္ျဖစ္ပါျပီ။
စမ္းသပ္သံုးစြဲျပီး အၾကံဥာဏ္မ်ားကို Myanmar Font Converter မွာ ျဖစ္ေစ၊ ဒီဘေလာ့ဂ္မွာျဖစ္ေစ ေပးၾကပါလို႔ ေမတၱာရပ္ခံပါတယ္။ လုိအပ္တာေတြ ထပ္မံျဖည့္သြင္းႏိုင္ဖို႔ ျဖစ္ပါတယ္။
မွတ္ခ်က္
- How to put Convertor Combo Box နဲ႔ How to put Converter box in Wordpress ကို ျပန္ေရးထားတာ ျဖစ္ပါတယ္။
- ဒီ Box ျပဳလုပ္ျခင္းနဲ႔ ပတ္သက္ျပီး It’s first Off-Line On-the-Fly Myanmar Fonts Converter by The The Aye (Solveware) and Soe Min @ Mark လို႔ ေရးထားတာလည္း ေတြ႔ရပါတယ္။
- Myanmar 3 ေဒါင္းလုဒ္ လုပ္ရန္ Click Here or Click Here
Read More... 












No comments:
Post a Comment